百度移动建站——你准备好了吗华为手机5s网址导航 ?
移动互联网的发展趋势相信有目共睹,各种移动平台争相出世,移动平台带来的流量是当前网络推广不可忽视的一部分,越来越多的企业开始建立移动网站适应时代的潮流华为手机5s网址导航 。上一次谷歌发布了移动网站建站的十大原则,这次百度也发布了移动建站指南,这是非常详细的一份移动建站方面的资料,图文并茂的描述了如何提高移动站在百度质量度的等级,在百度推广后台已经有“移动站点质量度”的星级评价体系了,页面大小、页面内容、页面样式、转化渠道等因素都会影响质量度星级。加载速度快、内容丰富的页面质量度星级更高,提升移动网站质量可以增强用户体验和转化效果。接下来我们来看一看百度移动建站指南带来了什么:
更多免费资料下载加入SEO学习群: 248179139 验证:论坛
一:怎样做好页面设计
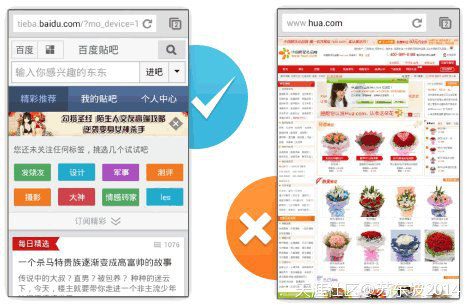
(1)页面适配手机屏幕

华为手机5s网址导航 ?">
(2)页面专门针对手机屏幕设计
1、页面随屏幕宽度变化华为手机5s网址导航 ,无横向滚动条
2、不放大时华为手机5s网址导航 ,能清晰浏览内容,文字大小不低于12像素
3、不放大时华为手机5s网址导航 ,按钮、链接等点击方便,按钮尺寸不能过大或过小
(3)使用最多三级的页面结构

华为手机5s网址导航 ?">
减少移动站的页面层级,降低用户认知难度,一个标准的移动站应该包含首页、列表页和详情页三种类型,以满足广告主的推广需求和用户的认知需要;页面类型及层级建议不超过3个,保证简单、高效的用户体验华为手机5s网址导航 。使用尽量浅的页间结构,减少用户点击次数,提升浏览体验。

华为手机5s网址导航 ?">
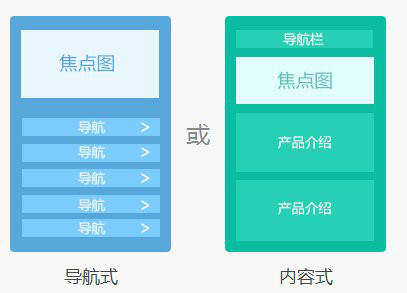
1、首页:整站内容索引,内容预览(使用“更多” “详情”等链接),首页作为用户分流前到达的页面,要求能够汇集整个网站的大部分模块和功能,以保证不同需求的用户在着陆后都能寻找到自己想要的信息华为手机5s网址导航 。一般首页又可以分为导航式和内容式,导航式因其风格简洁;一般又可用作品牌宣传,起到快速传达品牌形象的作用;内容式因其丰富的内容,常用来快速传达广告信息。

华为手机5s网址导航 ?">
2、列表页:频道内容、分类、列表为主,列表页一般用于展现结构简单,并且重复度较高的内容,最常见于商家的产品/服务,形式也一般相对简单,用于满足展现多产品/服务的需求,根据商家产品/服务信息不同一般分为纯文字和图文两种基本形式华为手机5s网址导航 。

华为手机5s网址导航 ?">
3、详情页:产品/服务信息详细介绍,推荐以结构化形式展现内容,详情页一般用作展示首页和列表页未显示完全的信息,以满足用户了解详情的需求,从而辅助用户进行决策华为手机5s网址导航 。

华为手机5s网址导航 ?">
(4)使用清晰的导航组件

华为手机5s网址导航 ?">
全站导航:快速到达各个频道
局部导航:在单个频道的首页、列表、详情页面间移动
相关链接:相关频道之间的链接
(5)页面单列布局华为手机5s网址导航 ,重要内容显示在首屏

华为手机5s网址导航 ?">
页面内容模块从上到下,单列布局,重要内容展现在首屏华为手机5s网址导航 。
(6)保证良好的可用性华为手机5s网址导航 ,页面内容无缺失,交互功能正常使用

华为手机5s网址导航 ?">
不使用flash
最好使用html5来实现动画
(7)优秀交互方式华为手机5s网址导航 ,简化操作流程,提升使用体验
优秀的交互方式能很有效地提升用户体验,一方面能够简化操作流程提升操作效率,另外对于产品功能易用性的提升也是较大的华为手机5s网址导航 。
滑动切换图片相比于自动切换和点击切换更增强了用户操作的主动性、同时提升了切换的便捷性华为手机5s网址导航 。用户可以通过滑动进行页面之间的切换,节省用户寻址时间。
更多免费资料下载加入SEO学习群: 248179139 验证:论坛

华为手机5s网址导航 ?">
点击放大图片减少了操作流程,一定程度上减少了因页面跳转带来的用户流失华为手机5s网址导航 。

华为手机5s网址导航 ?">
页面区域点击,区域点击能较大提升用户点击的效率,减少用户因定位点击区域造成的效率损失华为手机5s网址导航 。

华为手机5s网址导航 ?">
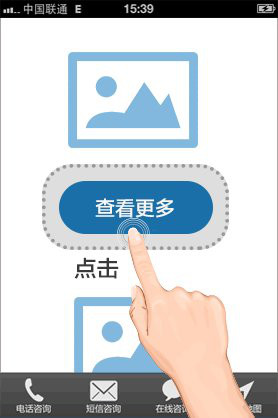
点击加载更多,一方面减少单张页面的非必要信息,让页面变得简洁,同时能减少页面间的跳转,降低因网速等原因造成的用户流失华为手机5s网址导航 。

华为手机5s网址导航 ?">
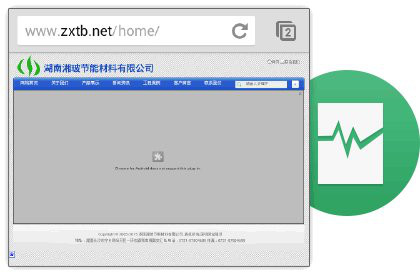
(8)保证广泛的兼容性华为手机5s网址导航 ,在主流OS、浏览器中均可正常展现

华为手机5s网址导航 ?">
二:内容设置的几条准则
(1)一致性:着陆页内容与关键字、广告文字的相关性,不仅保证广告与目标页面呼应和一致,更重要的能够提升潜在客户在着陆页上面的点击次数,减少客户流失华为手机5s网址导航 。

华为手机5s网址导航 ?">
(2)可信度:通过告知潜在客户公司名称、联系地址、客服电话等信息,能够有效地提升网站(公司)的可信度,同时获得线下资讯华为手机5s网址导航 。

华为手机5s网址导航 ?">
(3)重要信息首屏显示:具体产品信息尽量出现在网页的第1~2屏,避免与用户玩寻宝游戏华为手机5s网址导航 。

华为手机5s网址导航 ?">
(4)根据行业特性华为手机5s网址导航 ,放置针对性的内容
多学多看华为手机5s网址导航 ,大量关注移动网站,重点关注移动页面的信息构建,以满足用户需求:
基础信息:公司介绍、产品/服务介绍etc.
信任信息:荣誉资质、专家团队、案例etc.
转化信息:电话、地址、网址etc.
(5)精简文字华为手机5s网址导航 ,处理好图片

华为手机5s网址导航 ?">
精简文字量:PC内容一半左右华为手机5s网址导航 ,
使用图片、幻灯片提升展示效果华为手机5s网址导航 ,并注意压缩图片尺寸,
推荐用宽图片展示LOGO,正方形图片展示产品华为手机5s网址导航 。
三:优化页面性能
(1)控制加载时间与网页大小

华为手机5s网址导航 ?">
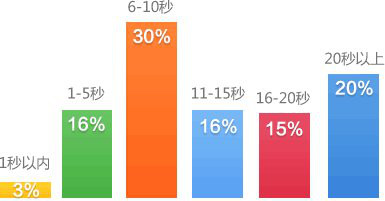
加载时间:单页面5S以内
网页大小:单页面50K以内
减少网址导航 ,合并图片……
减少传输数据大小:压缩图像华为手机5s网址导航 ,开启GZIP……
考虑到移动设备和移动互联网的特点,在进行移动网站的页面开发设计时,一个总的原则是考虑用户访问的效率,降低页面加载时间华为手机5s网址导航 。
(2)减少访问请求数从设计实现层面简化页面
华为手机5s网址导航 ,不要放太多的图片、复杂的表达、动画、视频等等;
资源合并及压缩:比如将背景图片、导航图片等等作为一张图片华为手机5s网址导航 ,这样只需一次请求,而不是多次;
静态资源(Css、Js、Image)懒加载;异步执行inline脚本;
避免重复的资源请求;
缩小cooike;
设置连接方式为keep-alive;
减少DNS查询;
移动端可见区域是有限的
华为手机5s网址导航 ,采用延迟加载方式,常见就是加载更多按钮;
开启服务器压缩(gzip方式);(3)优化图片处理
图片走CDN
少用动态gif图
图片不适宜过多及过大
零碎图片使用css Sprite技术一次性下载
避免使用bmp图片
图片压缩
(4)优化HTML
减少HTML标签
华为手机5s网址导航 ,减少不必要的嵌套
废弃table标签减少DOM深度
压缩HTML
华为手机5s网址导航 ,去掉注释,空格换行等信息
(5)优化JS使用临时变量或者数组存储document.images及document.forms等集合数据
慎用with语法
使用AJAX缓存
避免eval及Function语法
避免使用inlineScript
异步、底部加载js
合并压缩js
字符串连接使用数组的join方式
移动网站搭建优化系统培训班 第一部分移动互联网基础为什么要做移动互联网移动端和PC端的优势对比第二部分移动站SEO移动站页面的设计移动站内容及建设移动手机站SEO技巧(一)移动手机站SEO技巧(二)移动站速度及优化细节第三部分移动手机站搭建搭建PC移动多版本自适应网站(一)搭建PC移动多版本自适应网站(二)搭建PC移动多版本自适应网站(三)手机站移植开发解决方案PC网站做移动站的移植方案非开发搭建移动站网站(一)非开发搭建移动站网站(二)非开发搭建移动站网站(三)WP博客站移动化解决方案DEDE程序移动化解决方案企业PC站移动化万能解决方案第三部分移动建站工具使用工具开发移动手机页面第四部分自适应网站设计(高级)暂无课程(需参加网页制作班)无忧老师 主讲掌握移动站优化核心技术
华为手机5s网址导航 ,让你学习无忧

?">
更多免费资料下载加入SEO学习群: 248179139 验证:论坛



![华为手机红包提示升级
:〖天涯3C资讯〗移动517,5折天,嗨翻天[已扎口]](
http://whmtk.com/zb_users/theme/suiranx_air/image/random_img/9.jpg )
![[手机]移动定制机猫腻大曝光 (转载)](
http://whmtk.com/zb_users/theme/suiranx_air/image/random_img/2.jpg )


